Download Download Free 14851+ SVG Svg Image In React Best Free SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l9.blogspot.com/2021/03/download-free-14851-svg-svg-image-in.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 14851+ SVG Svg Image In React Best Free SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 14851+ SVG Svg Image In React Best Free SVG File I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. I have the project setup with web pack. I am trying to import an image file in one of my react component. Here's my code for the component.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon.
I also had a similar requirement where i need to import.png images. I have stored these images in public folder. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. I am trying to import an image file in one of my react component. Here's my code for the component. Please let me know if there are ways to embed the icon.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 14851+ SVG Svg Image In React Best Free SVG File
Download Download Free 14851+ SVG Svg Image In React Best Free SVG File We will not be able to style it as we want and neither animate nor control the inner svg components. I have the project setup with web pack.
Please let me know if there are ways to embed the icon. I have the project setup with web pack. I am trying to import an image file in one of my react component. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
I have the project setup with web pack. Here's my code for the component. I have stored these images in public folder. I am trying to import an image file in one of my react component. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Svg stands for scalable vector graphics. So the following approach worked for me. Here's my code for the component. How to add the image to html by using react javascript. Svgr takes an svg file and transforms it into a react component that renders an inline svg. We will not be able to style it as we want and neither animate nor control the inner svg components. Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg is a vector graphics image format based on xml. I have stored these images in public folder. I also had a similar requirement where i need to import.png images.
I have stored these images in public folder. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control. Please let me know if there are ways to embed the icon. Svgr takes an svg file and transforms it into a react component that renders an inline svg. We will not be able to style it as we want and neither animate nor control the inner svg components. I have the project setup with web pack. So the following approach worked for me. I also had a similar requirement where i need to import.png images.
I am trying to import an image file in one of my react component. I have stored these images in public folder.
Best Free Download Free 14851+ SVG Svg Image In React Best Free SVG File
Svg as an image doesn't offer any control. I have the project setup with web pack. Svg is a vector graphics image format based on xml. I have stored these images in public folder. So the following approach worked for me. I am trying to import an image file in one of my react component. Here's my code for the component. I also had a similar requirement where i need to import.png images. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Please let me know if there are ways to embed the icon.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon.
Please let me know if there are ways to embed the icon. I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. Here's my code for the component.
I have stored these images in public folder. Here's my code for the component. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Please let me know if there are ways to embed the icon. So the following approach worked for me. I am trying to import an image file in one of my react component.
Popular Free Download Free 14851+ SVG Svg Image In React Best Free SVG File
No images or external css dependencies., I also had a similar requirement where i need to import.png images., I am trying to import an image file in one of my react component., You can't animate pieces of them without hacky stacking., Svg logo in create react app., As you can see, playing around with icons in react has never been easier., Please let me know if there are ways to embed the icon., So when deciding on using svg in a react project, it is preferable to build a component than render the svg into the document., Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and react is well known as a great tool for building complex applications from html and css, but that same approach can also be used with svg to build sophisticated custom ui elements., Tagged with javascript, svg, react, animation., I am trying to import an image file in one of my react component., It doesn't require any native code setup., You can't animate pieces of them without hacky stacking., Svg paths provided by squarespace., Svg images can be rendered cleanly at any size without loss of quality., As you can see, playing around with icons in react has never been easier., I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui., It allows you to render svg images in react native from a url or a static file using the svguri component., Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and react is well known as a great tool for building complex applications from html and css, but that same approach can also be used with svg to build sophisticated custom ui elements., Svg library for react native, react native web, and plain react web projects., Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:, I had to use a logo and wanted to use playful svg background patterns in react., React, without any presentation here, is ideal for handling and producing the svg elements., Svg library for react native, react native web, and plain react web projects., This package gives you an image component that supports both svg and png file types.
New Added (Updated File Free) of Download Free 14851+ SVG Svg Image In React Best Free SVG File
Free How to add the image to html by using react javascript. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder. Please let me know if there are ways to embed the icon. Here's my code for the component.
Please let me know if there are ways to embed the icon. I have the project setup with web pack. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Free I have the project setup with web pack. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. I have stored these images in public folder. I also had a similar requirement where i need to import.png images. So the following approach worked for me. Here's my code for the component. Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack.
Free Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also had a similar requirement where i need to import.png images. Here's my code for the component. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon. I have stored these images in public folder. I have the project setup with web pack.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. I am trying to import an image file in one of my react component.
Free It allows you to render svg images in react native from a url or a static file using the svguri component. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So the following approach worked for me. I am trying to import an image file in one of my react component. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. Please let me know if there are ways to embed the icon. I have stored these images in public folder.
I have the project setup with web pack. Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Free It doesn't require any native code setup. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also had a similar requirement where i need to import.png images. I have stored these images in public folder. I have the project setup with web pack. So the following approach worked for me. Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. I have the project setup with web pack. I am trying to import an image file in one of my react component.
Similiar Design File of Download Free 14851+ SVG Svg Image In React Best Free SVG File
Svg images can be rendered cleanly at any size without loss of quality. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control. I have stored these images in public folder. Here's my code for the component. So the following approach worked for me.
Svg as an image doesn't offer any control. I have the project setup with web pack. How to add the image to html by using react javascript. Svg is a vector graphics image format based on xml. So the following approach worked for me. We will not be able to style it as we want and neither animate nor control the inner svg components. I also had a similar requirement where i need to import.png images. Here's my code for the component. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I am trying to import an image file in one of my react component.
A set of beautiful svg social icons. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg as an image doesn't offer any control. I have the project setup with web pack. Please let me know if there are ways to embed the icon. Svg is a vector graphics image format based on xml. Here's my code for the component. I am trying to import an image file in one of my react component. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder. I also had a similar requirement where i need to import.png images.
Svgr takes an svg file and transforms it into a react component that renders an inline svg. Here's my code for the component. We will not be able to style it as we want and neither animate nor control the inner svg components. I also had a similar requirement where i need to import.png images. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. I have stored these images in public folder. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg as an image doesn't offer any control.
An svg file has the.svg file extension. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So the following approach worked for me. Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images. Here's my code for the component. Please let me know if there are ways to embed the icon. I have stored these images in public folder. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I also had a similar requirement where i need to import.png images. How to add the image to html by using react javascript. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Please let me know if there are ways to embed the icon. Svgr takes an svg file and transforms it into a react component that renders an inline svg. We will not be able to style it as we want and neither animate nor control the inner svg components. I am trying to import an image file in one of my react component. Svg as an image doesn't offer any control. Here's my code for the component.
It allows you to render svg images in react native from a url or a static file using the svguri component. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. I have the project setup with web pack. I have stored these images in public folder. Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So the following approach worked for me. Svg is a vector graphics image format based on xml. I also had a similar requirement where i need to import.png images. Here's my code for the component.
Svg as an image doesn't offer any control. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I have the project setup with web pack. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I also had a similar requirement where i need to import.png images. So the following approach worked for me. I have stored these images in public folder. We will not be able to style it as we want and neither animate nor control the inner svg components. How to add the image to html by using react javascript.
Svg paths provided by squarespace. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So the following approach worked for me. Svg as an image doesn't offer any control. Please let me know if there are ways to embed the icon. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. I have stored these images in public folder. I am trying to import an image file in one of my react component.
I have the project setup with web pack. I have stored these images in public folder. Please let me know if there are ways to embed the icon. We will not be able to style it as we want and neither animate nor control the inner svg components. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Here's my code for the component. I also had a similar requirement where i need to import.png images.
How to use an svg in a react app, slightly depends on the rest of your website architecture, but most importantly whether the svg should respond to after all, the img tag simply refers to an image, either through an absolute or a relative path. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. So the following approach worked for me. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. Here's my code for the component. I have stored these images in public folder. Svg as an image doesn't offer any control. Please let me know if there are ways to embed the icon.
Please let me know if there are ways to embed the icon. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. We will not be able to style it as we want and neither animate nor control the inner svg components. How to add the image to html by using react javascript. I have the project setup with web pack. Svg as an image doesn't offer any control. So the following approach worked for me. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Recently i was confronted with svg in react. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component. I have stored these images in public folder. So the following approach worked for me. Svg is a vector graphics image format based on xml. I have the project setup with web pack. I also had a similar requirement where i need to import.png images.
I also had a similar requirement where i need to import.png images. Please let me know if there are ways to embed the icon. I have the project setup with web pack. We will not be able to style it as we want and neither animate nor control the inner svg components. How to add the image to html by using react javascript. Svg as an image doesn't offer any control. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Here's my code for the component. So the following approach worked for me. Svg is a vector graphics image format based on xml.
Recently i was confronted with svg in react. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. So the following approach worked for me. Please let me know if there are ways to embed the icon. I have stored these images in public folder. I have the project setup with web pack. Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control. Here's my code for the component.
How to add the image to html by using react javascript. Svg is a vector graphics image format based on xml. So the following approach worked for me. I also had a similar requirement where i need to import.png images. I have the project setup with web pack. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Here's my code for the component. We will not be able to style it as we want and neither animate nor control the inner svg components. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
However, svgs are often pretty small, and in these cases we. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control. Here's my code for the component. I have stored these images in public folder. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component. So the following approach worked for me.
Please let me know if there are ways to embed the icon. I have stored these images in public folder. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg is a vector graphics image format based on xml. Here's my code for the component.
How to use an svg in a react app, slightly depends on the rest of your website architecture, but most importantly whether the svg should respond to after all, the img tag simply refers to an image, either through an absolute or a relative path. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. Svg is a vector graphics image format based on xml. I have the project setup with web pack. I have stored these images in public folder. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component. So the following approach worked for me. I also had a similar requirement where i need to import.png images. Here's my code for the component.
Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. How to add the image to html by using react javascript. Svg as an image doesn't offer any control. We will not be able to style it as we want and neither animate nor control the inner svg components. I also had a similar requirement where i need to import.png images. Here's my code for the component. I am trying to import an image file in one of my react component. I have the project setup with web pack. Svg is a vector graphics image format based on xml. I have stored these images in public folder.
An svg file has the.svg file extension. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have stored these images in public folder. Svg as an image doesn't offer any control. So the following approach worked for me. I also had a similar requirement where i need to import.png images. I have the project setup with web pack. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Here's my code for the component.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. I also had a similar requirement where i need to import.png images. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg as an image doesn't offer any control. So the following approach worked for me. I have the project setup with web pack. Please let me know if there are ways to embed the icon. How to add the image to html by using react javascript. I have stored these images in public folder.
Further, you'll see how to use svgs as react components and customize them using props in react native projects. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component. I have stored these images in public folder. So the following approach worked for me. Please let me know if there are ways to embed the icon. I have the project setup with web pack. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. I also had a similar requirement where i need to import.png images.
I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon. We will not be able to style it as we want and neither animate nor control the inner svg components. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgr takes an svg file and transforms it into a react component that renders an inline svg. How to add the image to html by using react javascript. Here's my code for the component. I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control.
However, svgs are often pretty small, and in these cases we. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also had a similar requirement where i need to import.png images. Here's my code for the component. Svg as an image doesn't offer any control. So the following approach worked for me. Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. I have stored these images in public folder. Svg is a vector graphics image format based on xml. I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Svg is a vector graphics image format based on xml. So the following approach worked for me. Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component. I have the project setup with web pack. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I have stored these images in public folder. Here's my code for the component. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images.
I have the project setup with web pack. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. So the following approach worked for me. I also had a similar requirement where i need to import.png images. I have stored these images in public folder. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg as an image doesn't offer any control. I have the project setup with web pack.
Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I have stored these images in public folder. I am trying to import an image file in one of my react component. Svgr takes an svg file and transforms it into a react component that renders an inline svg. How to add the image to html by using react javascript. Please let me know if there are ways to embed the icon.
Tagged with javascript, svg, react, animation. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg as an image doesn't offer any control. I have stored these images in public folder. Svg is a vector graphics image format based on xml. Here's my code for the component. So the following approach worked for me. Please let me know if there are ways to embed the icon. I have the project setup with web pack. I am trying to import an image file in one of my react component.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. Svg is a vector graphics image format based on xml. So the following approach worked for me. I also had a similar requirement where i need to import.png images. I have the project setup with web pack. I am trying to import an image file in one of my react component. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I have stored these images in public folder. Svg as an image doesn't offer any control.
Recently, with the rise of web frameworks (svelte, react, angular, react. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. Svg is a vector graphics image format based on xml. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So the following approach worked for me. I have stored these images in public folder. I also had a similar requirement where i need to import.png images. Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. Svg as an image doesn't offer any control.
Here's my code for the component. Svg is a vector graphics image format based on xml. Please let me know if there are ways to embed the icon. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I am trying to import an image file in one of my react component. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. I have stored these images in public folder. How to add the image to html by using react javascript.
Get code examples like react svg image instantly right from your google search results with the grepper chrome extension. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have stored these images in public folder. Svg is a vector graphics image format based on xml. Here's my code for the component. I also had a similar requirement where i need to import.png images. So the following approach worked for me. Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon. I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg is a vector graphics image format based on xml. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Here's my code for the component. I am trying to import an image file in one of my react component. How to add the image to html by using react javascript. I have stored these images in public folder. We will not be able to style it as we want and neither animate nor control the inner svg components.
I also had a similar requirement where i need to import.png images. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I also had a similar requirement where i need to import.png images. So the following approach worked for me. I have stored these images in public folder. I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Please let me know if there are ways to embed the icon.
I have stored these images in public folder. Svg is a vector graphics image format based on xml. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So the following approach worked for me. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. How to add the image to html by using react javascript. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. We will not be able to style it as we want and neither animate nor control the inner svg components.
So the following approach worked for me. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg as an image doesn't offer any control. So the following approach worked for me. I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images. I have the project setup with web pack. Please let me know if there are ways to embed the icon. Svg is a vector graphics image format based on xml. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder.
Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. I have stored these images in public folder. We will not be able to style it as we want and neither animate nor control the inner svg components. How to add the image to html by using react javascript. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images.
We will not be able to style it as we want and neither animate nor control the inner svg components. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. Svg is a vector graphics image format based on xml. I have the project setup with web pack. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. So the following approach worked for me. I have stored these images in public folder. Svg as an image doesn't offer any control.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. I also had a similar requirement where i need to import.png images. Here's my code for the component. So the following approach worked for me. Svg as an image doesn't offer any control. I have stored these images in public folder. We will not be able to style it as we want and neither animate nor control the inner svg components. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
Svg library for react native, react native web, and plain react web projects. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control. I have stored these images in public folder. Here's my code for the component. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So the following approach worked for me. Please let me know if there are ways to embed the icon. I have the project setup with web pack. I also had a similar requirement where i need to import.png images.
Please let me know if there are ways to embed the icon. I have stored these images in public folder. I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So the following approach worked for me. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Here's my code for the component. Svg is a vector graphics image format based on xml. We will not be able to style it as we want and neither animate nor control the inner svg components.
So the following approach worked for me. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. Svg is a vector graphics image format based on xml. I have stored these images in public folder. Svg as an image doesn't offer any control. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So the following approach worked for me. I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon.
Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. So the following approach worked for me. Svg is a vector graphics image format based on xml. Here's my code for the component. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder. I also had a similar requirement where i need to import.png images. We will not be able to style it as we want and neither animate nor control the inner svg components. Please let me know if there are ways to embed the icon.
As you can see, playing around with icons in react has never been easier. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. Here's my code for the component. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder. Please let me know if there are ways to embed the icon. So the following approach worked for me. I have the project setup with web pack.
Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component. How to add the image to html by using react javascript. We will not be able to style it as we want and neither animate nor control the inner svg components. Here's my code for the component. Please let me know if there are ways to embed the icon. So the following approach worked for me.
` export const cloud and there you have it. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. So the following approach worked for me. Here's my code for the component. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder. Please let me know if there are ways to embed the icon. Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control. I have the project setup with web pack.
Svgr takes an svg file and transforms it into a react component that renders an inline svg. We will not be able to style it as we want and neither animate nor control the inner svg components. I also had a similar requirement where i need to import.png images. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I have the project setup with web pack. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder. I am trying to import an image file in one of my react component. How to add the image to html by using react javascript.
They're an image that you're positioning with font styles. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images. So the following approach worked for me. Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control. I have the project setup with web pack. I have stored these images in public folder.
So the following approach worked for me. We will not be able to style it as we want and neither animate nor control the inner svg components. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg as an image doesn't offer any control. I have stored these images in public folder. I also had a similar requirement where i need to import.png images. Please let me know if there are ways to embed the icon. How to add the image to html by using react javascript. I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
I am trying to import an image file in one of my react component. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. So the following approach worked for me. Svg is a vector graphics image format based on xml. Here's my code for the component. I have stored these images in public folder. Svg as an image doesn't offer any control. I have the project setup with web pack. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I also had a similar requirement where i need to import.png images.
So the following approach worked for me. I have the project setup with web pack. Please let me know if there are ways to embed the icon. How to add the image to html by using react javascript. I have stored these images in public folder. We will not be able to style it as we want and neither animate nor control the inner svg components. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg is a vector graphics image format based on xml. Here's my code for the component. Svg as an image doesn't offer any control.
Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and react is well known as a great tool for building complex applications from html and css, but that same approach can also be used with svg to build sophisticated custom ui elements. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component. I have stored these images in public folder. Svg is a vector graphics image format based on xml. Please let me know if there are ways to embed the icon. Here's my code for the component. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg as an image doesn't offer any control. I have the project setup with web pack.
I also had a similar requirement where i need to import.png images. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I have the project setup with web pack. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg as an image doesn't offer any control. I have stored these images in public folder. Svg is a vector graphics image format based on xml. So the following approach worked for me. We will not be able to style it as we want and neither animate nor control the inner svg components. Please let me know if there are ways to embed the icon.
Recently i was confronted with svg in react. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control. I have stored these images in public folder. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. I have the project setup with web pack. So the following approach worked for me. Please let me know if there are ways to embed the icon.
I have stored these images in public folder. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Please let me know if there are ways to embed the icon. Here's my code for the component. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Svg is a vector graphics image format based on xml. We will not be able to style it as we want and neither animate nor control the inner svg components.
Svg library for react native, react native web, and plain react web projects. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. So the following approach worked for me. Svg as an image doesn't offer any control. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. I have stored these images in public folder. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component.
Svgr takes an svg file and transforms it into a react component that renders an inline svg. I have the project setup with web pack. Here's my code for the component. How to add the image to html by using react javascript. Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. I have stored these images in public folder. Svg is a vector graphics image format based on xml. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg as an image doesn't offer any control.
A set of beautiful svg social icons. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. So the following approach worked for me. I have stored these images in public folder. I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml. I have the project setup with web pack. Svg as an image doesn't offer any control. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Here's my code for the component. I am trying to import an image file in one of my react component. I have the project setup with web pack. Please let me know if there are ways to embed the icon. I have stored these images in public folder. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I also had a similar requirement where i need to import.png images. So the following approach worked for me. Svg as an image doesn't offer any control.
Tagged with javascript, svg, react, animation. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder. Here's my code for the component. So the following approach worked for me. I have the project setup with web pack. Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml. I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control.
How to add the image to html by using react javascript. Svgr takes an svg file and transforms it into a react component that renders an inline svg. So the following approach worked for me. I also had a similar requirement where i need to import.png images. Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg as an image doesn't offer any control. Svg is a vector graphics image format based on xml. I have stored these images in public folder.
Tagged with javascript, svg, react, animation. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. I have stored these images in public folder. I also had a similar requirement where i need to import.png images. So the following approach worked for me. Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Here's my code for the component.
I am trying to import an image file in one of my react component. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Svgr takes an svg file and transforms it into a react component that renders an inline svg. We will not be able to style it as we want and neither animate nor control the inner svg components. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Here's my code for the component. Please let me know if there are ways to embed the icon.
Trying to grasp what's wrong with a graph or visualization just by looking at svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I also had a similar requirement where i need to import.png images. Svg is a vector graphics image format based on xml. I have stored these images in public folder. I am trying to import an image file in one of my react component. I have the project setup with web pack. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg as an image doesn't offer any control. Please let me know if there are ways to embed the icon.
I have stored these images in public folder. Svg as an image doesn't offer any control. Please let me know if there are ways to embed the icon. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Svg is a vector graphics image format based on xml. We will not be able to style it as we want and neither animate nor control the inner svg components. Here's my code for the component. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr.
Svg library for react native, react native web, and plain react web projects. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. Here's my code for the component. I have stored these images in public folder. Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. So the following approach worked for me. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images.
We will not be able to style it as we want and neither animate nor control the inner svg components. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to add the image to html by using react javascript. Svg as an image doesn't offer any control. Here's my code for the component. Svg is a vector graphics image format based on xml. So the following approach worked for me. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I have stored these images in public folder.
Svg library for react native, react native web, and plain react web projects. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml. I have the project setup with web pack. I have stored these images in public folder. Please let me know if there are ways to embed the icon. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So the following approach worked for me.
I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component. Svgr takes an svg file and transforms it into a react component that renders an inline svg. So the following approach worked for me. I have stored these images in public folder. We will not be able to style it as we want and neither animate nor control the inner svg components. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. Please let me know if there are ways to embed the icon. I have the project setup with web pack.
Further, you'll see how to use svgs as react components and customize them using props in react native projects. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. I also had a similar requirement where i need to import.png images. So the following approach worked for me. Svg is a vector graphics image format based on xml. I have stored these images in public folder. Here's my code for the component. Svg as an image doesn't offer any control. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component.
Please let me know if there are ways to embed the icon. How to add the image to html by using react javascript. I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control. I have stored these images in public folder. I have the project setup with web pack. So the following approach worked for me. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. We will not be able to style it as we want and neither animate nor control the inner svg components.
We will not be able to style it as we want and neither animate nor control the inner svg components. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder. I have the project setup with web pack. Svg is a vector graphics image format based on xml. I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component. Svg as an image doesn't offer any control. So the following approach worked for me.
How to add the image to html by using react javascript. So the following approach worked for me. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Please let me know if there are ways to embed the icon. Svg as an image doesn't offer any control. Svg is a vector graphics image format based on xml. We will not be able to style it as we want and neither animate nor control the inner svg components. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Collection of Download Free 14851+ SVG Svg Image In React Best Free SVG File
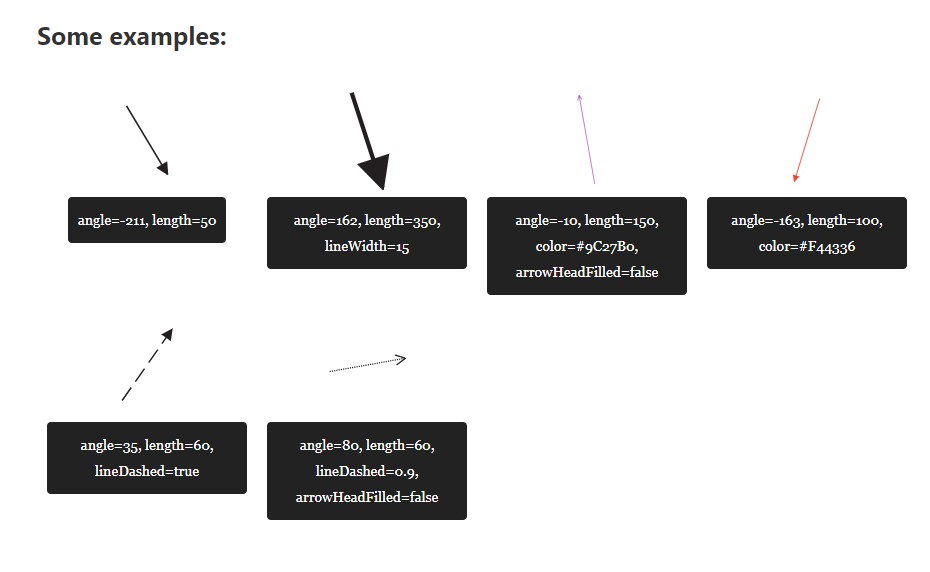
In the below we have given some of the important examples. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component. Here's my code for the component. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. I have stored these images in public folder. Please let me know if there are ways to embed the icon. I have the project setup with web pack.
I am trying to import an image file in one of my react component. I have the project setup with web pack. Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg logo in create react app. Svg is a vector graphics image format based on xml. How to add the image to html by using react javascript. Svg library for react native, react native web, and plain react web projects. I also had a similar requirement where i need to import.png images. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr.
How to add the image to html by using react javascript. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. Svg as an image doesn't offer any control. I have the project setup with web pack. Please let me know if there are ways to embed the icon. So the following approach worked for me. I am trying to import an image file in one of my react component. I have stored these images in public folder. I also had a similar requirement where i need to import.png images.
How to add the image to html by using react javascript. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: I have the project setup with web pack. Svg stands for scalable vector graphics. So the following approach worked for me.
By using svg, i avoided to use other image formats which would add performance penalties to my application. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control. Please let me know if there are ways to embed the icon. So the following approach worked for me. I have stored these images in public folder.
I am trying to import an image file in one of my react component. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg as an image doesn't offer any control. Svg logo in create react app. I have stored these images in public folder. Svg library for react native, react native web, and plain react web projects. We will not be able to style it as we want and neither animate nor control the inner svg components. Please let me know if there are ways to embed the icon. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
How to add the image to html by using react javascript. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control. I have stored these images in public folder. I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images. Please let me know if there are ways to embed the icon. So the following approach worked for me.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg as an image doesn't offer any control. So the following approach worked for me. Svg stands for scalable vector graphics. Please let me know if there are ways to embed the icon. I have the project setup with web pack. How to add the image to html by using react javascript. Here's my code for the component. I have stored these images in public folder. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr.
I have the project setup with web pack. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. Here's my code for the component. I also had a similar requirement where i need to import.png images. So the following approach worked for me. I have the project setup with web pack. Please let me know if there are ways to embed the icon. I have stored these images in public folder. Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control.
Svg logo in create react app. Svgr takes an svg file and transforms it into a react component that renders an inline svg. We will not be able to style it as we want and neither animate nor control the inner svg components. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. I have the project setup with web pack. Please let me know if there are ways to embed the icon. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component.
Svg library for react native, react native web, and plain react web projects. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have stored these images in public folder. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Here's my code for the component. I am trying to import an image file in one of my react component. So the following approach worked for me. Svg as an image doesn't offer any control. Svg is a vector graphics image format based on xml.
Svg as an image doesn't offer any control. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg is a vector graphics image format based on xml. I have stored these images in public folder. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg logo in create react app. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. We will not be able to style it as we want and neither animate nor control the inner svg components. Svg stands for scalable vector graphics. Please let me know if there are ways to embed the icon.
However, svgs are often pretty small, and in these cases we. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So the following approach worked for me. Svg as an image doesn't offer any control. Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. Here's my code for the component. I also had a similar requirement where i need to import.png images. I have stored these images in public folder. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack.
We will not be able to style it as we want and neither animate nor control the inner svg components. I have stored these images in public folder. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg stands for scalable vector graphics. Here's my code for the component. Svg library for react native, react native web, and plain react web projects. I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
How to use an svg in a react app, slightly depends on the rest of your website architecture, but most importantly whether the svg should respond to after all, the img tag simply refers to an image, either through an absolute or a relative path. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have stored these images in public folder. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. Here's my code for the component. Svg as an image doesn't offer any control. So the following approach worked for me. I also had a similar requirement where i need to import.png images. I have the project setup with web pack.
Svg logo in create react app. I have the project setup with web pack. Please let me know if there are ways to embed the icon. Svg library for react native, react native web, and plain react web projects. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Here's my code for the component. I am trying to import an image file in one of my react component. Svg stands for scalable vector graphics. So the following approach worked for me. I also had a similar requirement where i need to import.png images.
An svg file has the.svg file extension. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have stored these images in public folder. I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control. So the following approach worked for me. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. I have the project setup with web pack.
Please let me know if there are ways to embed the icon. So the following approach worked for me. Svg stands for scalable vector graphics. Svg logo in create react app. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg is a vector graphics image format based on xml. I have the project setup with web pack. I have stored these images in public folder. We will not be able to style it as we want and neither animate nor control the inner svg components. How to add the image to html by using react javascript.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder. So the following approach worked for me. I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml. Here's my code for the component. I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control.
We will not be able to style it as we want and neither animate nor control the inner svg components. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Please let me know if there are ways to embed the icon. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: How to add the image to html by using react javascript. Svg library for react native, react native web, and plain react web projects. I am trying to import an image file in one of my react component.
This package gives you an image component that supports both svg and png file types. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. So the following approach worked for me. Svg as an image doesn't offer any control. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. Svg is a vector graphics image format based on xml. Please let me know if there are ways to embed the icon. I have stored these images in public folder. I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component.
I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images. How to add the image to html by using react javascript. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: I have stored these images in public folder. Here's my code for the component. Svg logo in create react app. So the following approach worked for me. Svg library for react native, react native web, and plain react web projects. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr.
Svg is a vector graphics image format based on xml. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. Svg as an image doesn't offer any control. I have the project setup with web pack. Svg is a vector graphics image format based on xml. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder. So the following approach worked for me. I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon.
I have the project setup with web pack. I am trying to import an image file in one of my react component. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I also had a similar requirement where i need to import.png images. Here's my code for the component. We will not be able to style it as we want and neither animate nor control the inner svg components. Svg is a vector graphics image format based on xml. Svg library for react native, react native web, and plain react web projects. I have stored these images in public folder.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. Svg as an image doesn't offer any control. I have stored these images in public folder. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Here's my code for the component. So the following approach worked for me. Svg is a vector graphics image format based on xml. I also had a similar requirement where i need to import.png images.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg as an image doesn't offer any control. I have the project setup with web pack. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. How to add the image to html by using react javascript. Svg is a vector graphics image format based on xml. Here's my code for the component. I have stored these images in public folder. So the following approach worked for me. I also had a similar requirement where i need to import.png images.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So the following approach worked for me. I have stored these images in public folder. Here's my code for the component. Please let me know if there are ways to embed the icon. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Please let me know if there are ways to embed the icon. I have the project setup with web pack. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. We will not be able to style it as we want and neither animate nor control the inner svg components. I also had a similar requirement where i need to import.png images. Here's my code for the component. Svg is a vector graphics image format based on xml. Svg library for react native, react native web, and plain react web projects. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
Svg is a vector graphics image format based on xml. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have stored these images in public folder. Please let me know if there are ways to embed the icon. I have the project setup with web pack. Here's my code for the component. Svg as an image doesn't offer any control. So the following approach worked for me. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component.
I am trying to import an image file in one of my react component. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. How to add the image to html by using react javascript. Svg as an image doesn't offer any control. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg is a vector graphics image format based on xml. So the following approach worked for me. I also had a similar requirement where i need to import.png images. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg stands for scalable vector graphics.
Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. Please let me know if there are ways to embed the icon. Svg is a vector graphics image format based on xml. I have stored these images in public folder. I also had a similar requirement where i need to import.png images. So the following approach worked for me. I have the project setup with web pack. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg as an image doesn't offer any control.
I have stored these images in public folder. Svg stands for scalable vector graphics. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. Svg library for react native, react native web, and plain react web projects. Svg is a vector graphics image format based on xml. Svgr takes an svg file and transforms it into a react component that renders an inline svg. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.
Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and react is well known as a great tool for building complex applications from html and css, but that same approach can also be used with svg to build sophisticated custom ui elements. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I also had a similar requirement where i need to import.png images. I have stored these images in public folder. Please let me know if there are ways to embed the icon. Here's my code for the component. I am trying to import an image file in one of my react component. Svg as an image doesn't offer any control. I have the project setup with web pack. Svg is a vector graphics image format based on xml.
Here's my code for the component. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: I have stored these images in public folder. We will not be able to style it as we want and neither animate nor control the inner svg components. I am trying to import an image file in one of my react component. Svg as an image doesn't offer any control. Svg library for react native, react native web, and plain react web projects. Svg is a vector graphics image format based on xml.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. Here's my code for the component. I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control. I have stored these images in public folder. I have the project setup with web pack. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon.
I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svgr takes an svg file and transforms it into a react component that renders an inline svg. How to add the image to html by using react javascript. Here's my code for the component. So the following approach worked for me. I am trying to import an image file in one of my react component. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Please let me know if there are ways to embed the icon.
I also had a similar requirement where i need to import.png images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. Here's my code for the component. I am trying to import an image file in one of my react component. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. I have stored these images in public folder. Svg as an image doesn't offer any control. Svg is a vector graphics image format based on xml.
I have the project setup with web pack. How to add the image to html by using react javascript. We will not be able to style it as we want and neither animate nor control the inner svg components. Svg stands for scalable vector graphics. I also had a similar requirement where i need to import.png images. Svg library for react native, react native web, and plain react web projects. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Please let me know if there are ways to embed the icon. I have stored these images in public folder. Svg is a vector graphics image format based on xml.
You can't animate pieces of them without hacky stacking. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also had a similar requirement where i need to import.png images. I have stored these images in public folder. I have the project setup with web pack. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. So the following approach worked for me. Svg as an image doesn't offer any control. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Here's my code for the component.
Please let me know if there are ways to embed the icon. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: We will not be able to style it as we want and neither animate nor control the inner svg components. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. How to add the image to html by using react javascript. Svg is a vector graphics image format based on xml. Svg logo in create react app. So the following approach worked for me. Svg stands for scalable vector graphics.
I have stored these images in public folder. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So the following approach worked for me. Please let me know if there are ways to embed the icon. Here's my code for the component. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg as an image doesn't offer any control. I have stored these images in public folder. I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images. I have the project setup with web pack.
Please let me know if there are ways to embed the icon. Svg logo in create react app. We will not be able to style it as we want and neither animate nor control the inner svg components. Svg stands for scalable vector graphics. I am trying to import an image file in one of my react component. I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg library for react native, react native web, and plain react web projects. So the following approach worked for me. I have stored these images in public folder.
No images or external css dependencies. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control. Svg is a vector graphics image format based on xml. I have stored these images in public folder. I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon. Here's my code for the component. So the following approach worked for me.
We will not be able to style it as we want and neither animate nor control the inner svg components. Svg is a vector graphics image format based on xml. So the following approach worked for me. Svg logo in create react app. Svgr takes an svg file and transforms it into a react component that renders an inline svg. How to add the image to html by using react javascript. Svg library for react native, react native web, and plain react web projects. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. I have the project setup with web pack.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. So the following approach worked for me. I am trying to import an image file in one of my react component. Here's my code for the component. Svg as an image doesn't offer any control. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. Svg is a vector graphics image format based on xml. I have stored these images in public folder.
Here's my code for the component. I have stored these images in public folder. So the following approach worked for me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I am trying to import an image file in one of my react component. Svg as an image doesn't offer any control. Svg logo in create react app.
A set of beautiful svg social icons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have stored these images in public folder. Svg is a vector graphics image format based on xml. I have the project setup with web pack. I am trying to import an image file in one of my react component. Here's my code for the component. So the following approach worked for me. I also had a similar requirement where i need to import.png images. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg as an image doesn't offer any control.
Please let me know if there are ways to embed the icon. Svg as an image doesn't offer any control. I have stored these images in public folder. Svg logo in create react app. We will not be able to style it as we want and neither animate nor control the inner svg components. So the following approach worked for me. Svg library for react native, react native web, and plain react web projects. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Here's my code for the component. How to add the image to html by using react javascript.
Svg as an image doesn't offer any control. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images. I have stored these images in public folder. Svg as an image doesn't offer any control. So the following approach worked for me. I have the project setup with web pack. Please let me know if there are ways to embed the icon.
Svg stands for scalable vector graphics. Here's my code for the component. I have the project setup with web pack. Svg as an image doesn't offer any control. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder. Svg library for react native, react native web, and plain react web projects. We will not be able to style it as we want and neither animate nor control the inner svg components. How to add the image to html by using react javascript. I am trying to import an image file in one of my react component.
In the below we have given some of the important examples. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have stored these images in public folder. Please let me know if there are ways to embed the icon. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. So the following approach worked for me. Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component.
I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg stands for scalable vector graphics. Here's my code for the component. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg as an image doesn't offer any control. How to add the image to html by using react javascript. Svg logo in create react app.
Here's my code for the component. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also had a similar requirement where i need to import.png images. I have stored these images in public folder. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Here's my code for the component. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. So the following approach worked for me. Please let me know if there are ways to embed the icon. Svg as an image doesn't offer any control.
Please let me know if there are ways to embed the icon. Svg stands for scalable vector graphics. We will not be able to style it as we want and neither animate nor control the inner svg components. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg library for react native, react native web, and plain react web projects. Svg is a vector graphics image format based on xml. Here's my code for the component. Svg logo in create react app. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: I also had a similar requirement where i need to import.png images.
Svg is a vector graphics image format based on xml. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. I have stored these images in public folder. Please let me know if there are ways to embed the icon. Here's my code for the component. Svg is a vector graphics image format based on xml. I also had a similar requirement where i need to import.png images. So the following approach worked for me. I have the project setup with web pack. Svg as an image doesn't offer any control. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
So the following approach worked for me. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. How to add the image to html by using react javascript. Svg logo in create react app. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control. I have stored these images in public folder. Please let me know if there are ways to embed the icon. Svg stands for scalable vector graphics.
Here's my code for the component. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. Here's my code for the component. So the following approach worked for me. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component. I have stored these images in public folder.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: I am trying to import an image file in one of my react component. Svg logo in create react app. Svg library for react native, react native web, and plain react web projects. Svg is a vector graphics image format based on xml. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. Here's my code for the component. So the following approach worked for me. Svg as an image doesn't offer any control.
So the following approach worked for me. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon. Svg is a vector graphics image format based on xml. I have stored these images in public folder. So the following approach worked for me. I have the project setup with web pack. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images.
Please let me know if there are ways to embed the icon. We will not be able to style it as we want and neither animate nor control the inner svg components. Svg logo in create react app. I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg is a vector graphics image format based on xml. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: I have stored these images in public folder. Svg as an image doesn't offer any control.
Svg stands for scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. Here's my code for the component. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. So the following approach worked for me. Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. I have stored these images in public folder.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svgr takes an svg file and transforms it into a react component that renders an inline svg. I also had a similar requirement where i need to import.png images. We will not be able to style it as we want and neither animate nor control the inner svg components. Svg stands for scalable vector graphics. Here's my code for the component. Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component.
Svg is a vector graphics image format based on xml. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. I have stored these images in public folder. Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component. So the following approach worked for me. Here's my code for the component. I have the project setup with web pack.
Svg stands for scalable vector graphics. I have the project setup with web pack. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. We will not be able to style it as we want and neither animate nor control the inner svg components. I have stored these images in public folder. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg as an image doesn't offer any control. Svg is a vector graphics image format based on xml. Svg logo in create react app.
Svg images can be rendered cleanly at any size without loss of quality. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. I have the project setup with web pack. Svg is a vector graphics image format based on xml. I have stored these images in public folder. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So the following approach worked for me. Here's my code for the component. I am trying to import an image file in one of my react component. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images.
I have the project setup with web pack. We will not be able to style it as we want and neither animate nor control the inner svg components. So the following approach worked for me. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg logo in create react app. Svg is a vector graphics image format based on xml. Here's my code for the component. I have stored these images in public folder. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg library for react native, react native web, and plain react web projects.
So when deciding on using svg in a react project, it is preferable to build a component than render the svg into the document. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. Please let me know if there are ways to embed the icon. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder. So the following approach worked for me. Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component. Here's my code for the component.
Svg as an image doesn't offer any control. Svg stands for scalable vector graphics. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg is a vector graphics image format based on xml. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg library for react native, react native web, and plain react web projects. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So the following approach worked for me. I am trying to import an image file in one of my react component. We will not be able to style it as we want and neither animate nor control the inner svg components.
Recently i was confronted with svg in react. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon. Here's my code for the component. I have stored these images in public folder. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. I have the project setup with web pack. So the following approach worked for me.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to add the image to html by using react javascript. Please let me know if there are ways to embed the icon. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg logo in create react app. We will not be able to style it as we want and neither animate nor control the inner svg components. I am trying to import an image file in one of my react component. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I have the project setup with web pack. Svg stands for scalable vector graphics.
I also had a similar requirement where i need to import.png images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have stored these images in public folder. I am trying to import an image file in one of my react component. I have the project setup with web pack. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. Please let me know if there are ways to embed the icon. Svg is a vector graphics image format based on xml.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: I have stored these images in public folder. How to add the image to html by using react javascript. Svg logo in create react app. I have the project setup with web pack. Svg library for react native, react native web, and plain react web projects. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So the following approach worked for me. We will not be able to style it as we want and neither animate nor control the inner svg components. Please let me know if there are ways to embed the icon.
They're an image that you're positioning with font styles. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have stored these images in public folder. Svg as an image doesn't offer any control. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml. I have the project setup with web pack. Here's my code for the component. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Svg logo in create react app. We will not be able to style it as we want and neither animate nor control the inner svg components. Here's my code for the component. Svg as an image doesn't offer any control. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg library for react native, react native web, and plain react web projects. I also had a similar requirement where i need to import.png images. How to add the image to html by using react javascript. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: So the following approach worked for me.
A set of beautiful svg social icons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component. So the following approach worked for me. I also had a similar requirement where i need to import.png images. I have the project setup with web pack. I have stored these images in public folder. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. Please let me know if there are ways to embed the icon. Here's my code for the component.
Please let me know if there are ways to embed the icon. We will not be able to style it as we want and neither animate nor control the inner svg components. Svg as an image doesn't offer any control. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images. Svg is a vector graphics image format based on xml. I have the project setup with web pack. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: How to add the image to html by using react javascript.
Svg is a vector graphics image format based on xml. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. Svg is a vector graphics image format based on xml. So the following approach worked for me. Here's my code for the component. I have stored these images in public folder. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Svg as an image doesn't offer any control.
I also had a similar requirement where i need to import.png images. Svg logo in create react app. So the following approach worked for me. Svg library for react native, react native web, and plain react web projects. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg is a vector graphics image format based on xml. Please let me know if there are ways to embed the icon. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I am trying to import an image file in one of my react component. How to add the image to html by using react javascript.
` export const cloud and there you have it. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. I have stored these images in public folder. I have the project setup with web pack. Svg is a vector graphics image format based on xml. So the following approach worked for me. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. Here's my code for the component. I am trying to import an image file in one of my react component.
We will not be able to style it as we want and neither animate nor control the inner svg components. I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control. Svg is a vector graphics image format based on xml. I have stored these images in public folder. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg stands for scalable vector graphics. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Please let me know if there are ways to embed the icon.
I had to use a logo and wanted to use playful svg background patterns in react. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. Here's my code for the component. I am trying to import an image file in one of my react component. So the following approach worked for me. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control.
We will not be able to style it as we want and neither animate nor control the inner svg components. Svg library for react native, react native web, and plain react web projects. Svg is a vector graphics image format based on xml. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to add the image to html by using react javascript. Svg logo in create react app. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I have the project setup with web pack. I am trying to import an image file in one of my react component.
So when deciding on using svg in a react project, it is preferable to build a component than render the svg into the document. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. I have stored these images in public folder. Svg as an image doesn't offer any control. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So the following approach worked for me. I also had a similar requirement where i need to import.png images. Please let me know if there are ways to embed the icon. Svg is a vector graphics image format based on xml. Here's my code for the component. I am trying to import an image file in one of my react component.
Svg library for react native, react native web, and plain react web projects. Svg as an image doesn't offer any control. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images. So the following approach worked for me. Svg stands for scalable vector graphics. Here's my code for the component. I have stored these images in public folder. We will not be able to style it as we want and neither animate nor control the inner svg components.
I had to use a logo and wanted to use playful svg background patterns in react. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also had a similar requirement where i need to import.png images. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So the following approach worked for me. I have stored these images in public folder. I have the project setup with web pack. I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control. Please let me know if there are ways to embed the icon.
Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control. Here's my code for the component. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: I am trying to import an image file in one of my react component. Svg library for react native, react native web, and plain react web projects. So the following approach worked for me. Svg stands for scalable vector graphics. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
Svg images can be rendered cleanly at any size without loss of quality. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Please let me know if there are ways to embed the icon. I have stored these images in public folder. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. Here's my code for the component.
Svg library for react native, react native web, and plain react web projects. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. Svg stands for scalable vector graphics. I have the project setup with web pack. I am trying to import an image file in one of my react component. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg logo in create react app. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
I am trying to import an image file in one of my react component. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. Svg is a vector graphics image format based on xml. So the following approach worked for me. Svg as an image doesn't offer any control. Here's my code for the component.
Here's my code for the component. Svg is a vector graphics image format based on xml. We will not be able to style it as we want and neither animate nor control the inner svg components. Please let me know if there are ways to embed the icon. Svg logo in create react app. Svgr takes an svg file and transforms it into a react component that renders an inline svg. So the following approach worked for me. I am trying to import an image file in one of my react component. I have the project setup with web pack. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr.
No images or external css dependencies. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. I also had a similar requirement where i need to import.png images. Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control. I have stored these images in public folder. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Here's my code for the component. So the following approach worked for me.
Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg logo in create react app. Please let me know if there are ways to embed the icon. I have stored these images in public folder. So the following approach worked for me. I also had a similar requirement where i need to import.png images. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Here's my code for the component. Svg stands for scalable vector graphics. I am trying to import an image file in one of my react component.
By using svg, i avoided to use other image formats which would add performance penalties to my application. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. Here's my code for the component. So the following approach worked for me. I have the project setup with web pack. I am trying to import an image file in one of my react component. I have stored these images in public folder.
How to add the image to html by using react javascript. We will not be able to style it as we want and neither animate nor control the inner svg components. Svg library for react native, react native web, and plain react web projects. I have stored these images in public folder. I am trying to import an image file in one of my react component. Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Svg is a vector graphics image format based on xml. I have the project setup with web pack.
Further, you'll see how to use svgs as react components and customize them using props in react native projects. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So the following approach worked for me. Svg as an image doesn't offer any control. Svg is a vector graphics image format based on xml. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. Here's my code for the component. I have stored these images in public folder.
I am trying to import an image file in one of my react component. Here's my code for the component. Please let me know if there are ways to embed the icon. I have stored these images in public folder. Svg as an image doesn't offer any control. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg logo in create react app. I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml.
A set of beautiful svg social icons. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. Svg as an image doesn't offer any control. Please let me know if there are ways to embed the icon. I have stored these images in public folder. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I also had a similar requirement where i need to import.png images. So the following approach worked for me. Svg is a vector graphics image format based on xml. I have the project setup with web pack. I am trying to import an image file in one of my react component.
I am trying to import an image file in one of my react component. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. Svg as an image doesn't offer any control. Svg logo in create react app. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I also had a similar requirement where i need to import.png images. I have the project setup with web pack. Svg is a vector graphics image format based on xml.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. So the following approach worked for me. I am trying to import an image file in one of my react component. Svg as an image doesn't offer any control. Svg is a vector graphics image format based on xml. I also had a similar requirement where i need to import.png images. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. I have stored these images in public folder.
Svg library for react native, react native web, and plain react web projects. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg stands for scalable vector graphics. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. Please let me know if there are ways to embed the icon. I have the project setup with web pack. I have stored these images in public folder. Svg as an image doesn't offer any control.
` export const cloud and there you have it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I have the project setup with web pack. So the following approach worked for me. I also had a similar requirement where i need to import.png images. I have stored these images in public folder. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So the following approach worked for me. I am trying to import an image file in one of my react component. Svg as an image doesn't offer any control. Svg stands for scalable vector graphics. I have the project setup with web pack. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg logo in create react app. Svg is a vector graphics image format based on xml. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
They're an image that you're positioning with font styles. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component. I have stored these images in public folder. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. So the following approach worked for me. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Here's my code for the component.
We will not be able to style it as we want and neither animate nor control the inner svg components. Svg library for react native, react native web, and plain react web projects. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Here's my code for the component. I have the project setup with web pack. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Svg as an image doesn't offer any control. Svg stands for scalable vector graphics.
So when deciding on using svg in a react project, it is preferable to build a component than render the svg into the document. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. Please let me know if there are ways to embed the icon. Svg is a vector graphics image format based on xml. I have stored these images in public folder. I am trying to import an image file in one of my react component. Here's my code for the component. Svg as an image doesn't offer any control.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg stands for scalable vector graphics. I also had a similar requirement where i need to import.png images. So the following approach worked for me.
Please let me know if there are ways to embed the icon. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have stored these images in public folder. I have the project setup with web pack. I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon. So the following approach worked for me. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component.
I have the project setup with web pack. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I also had a similar requirement where i need to import.png images. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: I am trying to import an image file in one of my react component. So the following approach worked for me. Svg as an image doesn't offer any control.
Customisable svg based playing card graphics with react. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg as an image doesn't offer any control. Please let me know if there are ways to embed the icon. I have stored these images in public folder. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. Here's my code for the component. Svg is a vector graphics image format based on xml.
Svg logo in create react app. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg as an image doesn't offer any control. Svg stands for scalable vector graphics. I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml. I have stored these images in public folder. I also had a similar requirement where i need to import.png images. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr.
This package gives you an image component that supports both svg and png file types. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. I have stored these images in public folder. I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. Svg is a vector graphics image format based on xml. I have the project setup with web pack. So the following approach worked for me. I am trying to import an image file in one of my react component.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg stands for scalable vector graphics. I also had a similar requirement where i need to import.png images. So the following approach worked for me. Svg logo in create react app. Svg as an image doesn't offer any control. I have stored these images in public folder. I have the project setup with web pack. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg is a vector graphics image format based on xml.
So when deciding on using svg in a react project, it is preferable to build a component than render the svg into the document. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Svg is a vector graphics image format based on xml. I also had a similar requirement where i need to import.png images. Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. So the following approach worked for me. Here's my code for the component. Svg as an image doesn't offer any control. I have stored these images in public folder.
So the following approach worked for me. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Please let me know if there are ways to embed the icon. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg as an image doesn't offer any control. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I am trying to import an image file in one of my react component. Svg logo in create react app.
Svgs are used in websites/webpages to seamlessly integrate 2d graphics into html. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. So the following approach worked for me. Here's my code for the component. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component.
I have stored these images in public folder. I also had a similar requirement where i need to import.png images. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Here's my code for the component. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. I have the project setup with web pack. How to add the image to html by using react javascript. Svg library for react native, react native web, and plain react web projects. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr.
Recently i was confronted with svg in react. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg as an image doesn't offer any control. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. So the following approach worked for me. I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml. I have stored these images in public folder. I also had a similar requirement where i need to import.png images. Here's my code for the component. Please let me know if there are ways to embed the icon.
Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control. Svg logo in create react app. I also had a similar requirement where i need to import.png images. Please let me know if there are ways to embed the icon. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. We will not be able to style it as we want and neither animate nor control the inner svg components. Svg library for react native, react native web, and plain react web projects. I am trying to import an image file in one of my react component.
It doesn't require any native code setup. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. Svg is a vector graphics image format based on xml. I have the project setup with web pack. Here's my code for the component. I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder.
Svg as an image doesn't offer any control. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: I have the project setup with web pack. We will not be able to style it as we want and neither animate nor control the inner svg components. Svg logo in create react app. I am trying to import an image file in one of my react component. So the following approach worked for me. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to add the image to html by using react javascript.
Recently i was confronted with svg in react. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Svg is a vector graphics image format based on xml. So the following approach worked for me. I am trying to import an image file in one of my react component. I have stored these images in public folder. Please let me know if there are ways to embed the icon. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images.
Svg stands for scalable vector graphics. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg logo in create react app. I have the project setup with web pack. I have stored these images in public folder. Svg library for react native, react native web, and plain react web projects. Here's my code for the component.
It allows you to render svg images in react native from a url or a static file using the svguri component. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. So the following approach worked for me. I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. I have the project setup with web pack. I have stored these images in public folder.
I also had a similar requirement where i need to import.png images. We will not be able to style it as we want and neither animate nor control the inner svg components. I am trying to import an image file in one of my react component. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Here's my code for the component. Svg stands for scalable vector graphics. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg logo in create react app. Svg as an image doesn't offer any control. Svg is a vector graphics image format based on xml.
Please let me know if there are ways to embed the icon. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I also had a similar requirement where i need to import.png images. So the following approach worked for me. Here's my code for the component. I have the project setup with web pack. Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. I have stored these images in public folder. Svg as an image doesn't offer any control.
How to add the image to html by using react javascript. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I have stored these images in public folder. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
I also had a similar requirement where i need to import.png images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg as an image doesn't offer any control. I have stored these images in public folder. So the following approach worked for me. Here's my code for the component. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml.
Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg stands for scalable vector graphics. Here's my code for the component. We will not be able to style it as we want and neither animate nor control the inner svg components. How to add the image to html by using react javascript. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Please let me know if there are ways to embed the icon. Svg as an image doesn't offer any control. Svg logo in create react app.
A set of beautiful svg social icons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also had a similar requirement where i need to import.png images. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder. Svg as an image doesn't offer any control. So the following approach worked for me. Here's my code for the component. I have the project setup with web pack. Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg as an image doesn't offer any control. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Here's my code for the component. I have the project setup with web pack. We will not be able to style it as we want and neither animate nor control the inner svg components. Svg library for react native, react native web, and plain react web projects. Svg logo in create react app. Svg stands for scalable vector graphics.
Here's my code for the component. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have stored these images in public folder. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So the following approach worked for me. I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component. I have the project setup with web pack. Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control. Please let me know if there are ways to embed the icon. Here's my code for the component.
I have stored these images in public folder. I also had a similar requirement where i need to import.png images. Svg is a vector graphics image format based on xml. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. So the following approach worked for me. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg stands for scalable vector graphics. Please let me know if there are ways to embed the icon. I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
You can't animate pieces of them without hacky stacking. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So the following approach worked for me. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I also had a similar requirement where i need to import.png images. Here's my code for the component. I have the project setup with web pack. I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon. I have stored these images in public folder. Svg as an image doesn't offer any control.
So the following approach worked for me. I am trying to import an image file in one of my react component. Svg stands for scalable vector graphics. We will not be able to style it as we want and neither animate nor control the inner svg components. How to add the image to html by using react javascript. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svgr takes an svg file and transforms it into a react component that renders an inline svg. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Customisable svg based playing card graphics with react. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So the following approach worked for me. Svg as an image doesn't offer any control. Svg is a vector graphics image format based on xml. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. I have the project setup with web pack. Here's my code for the component. I am trying to import an image file in one of my react component. I have stored these images in public folder. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg as an image doesn't offer any control. Svg stands for scalable vector graphics. So the following approach worked for me. Svg is a vector graphics image format based on xml. How to add the image to html by using react javascript. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I also had a similar requirement where i need to import.png images.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. Please let me know if there are ways to embed the icon. So the following approach worked for me. Here's my code for the component. I have stored these images in public folder. I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg as an image doesn't offer any control. I have the project setup with web pack.
Svg logo in create react app. I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml. I also had a similar requirement where i need to import.png images. I have the project setup with web pack. How to add the image to html by using react javascript. Please let me know if there are ways to embed the icon. Svg stands for scalable vector graphics. Svgr takes an svg file and transforms it into a react component that renders an inline svg. So the following approach worked for me.
Svg library for react native, react native web, and plain react web projects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon. I have stored these images in public folder. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. Here's my code for the component. Svg as an image doesn't offer any control. So the following approach worked for me. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Svg as an image doesn't offer any control. Svg logo in create react app. I also had a similar requirement where i need to import.png images. I have the project setup with web pack. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: So the following approach worked for me. Here's my code for the component. How to add the image to html by using react javascript. Please let me know if there are ways to embed the icon.
How to use an svg in a react app, slightly depends on the rest of your website architecture, but most importantly whether the svg should respond to after all, the img tag simply refers to an image, either through an absolute or a relative path. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also had a similar requirement where i need to import.png images. I have stored these images in public folder. So the following approach worked for me. Please let me know if there are ways to embed the icon. Svg as an image doesn't offer any control. Svg is a vector graphics image format based on xml. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. I have the project setup with web pack.
I have the project setup with web pack. Svg logo in create react app. Here's my code for the component. I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml. How to add the image to html by using react javascript. I also had a similar requirement where i need to import.png images. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg as an image doesn't offer any control. We will not be able to style it as we want and neither animate nor control the inner svg components.
Svg as an image doesn't offer any control. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So the following approach worked for me. Svg as an image doesn't offer any control. I have stored these images in public folder. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. Here's my code for the component. I also had a similar requirement where i need to import.png images. Please let me know if there are ways to embed the icon. I have the project setup with web pack.
Svg is a vector graphics image format based on xml. We will not be able to style it as we want and neither animate nor control the inner svg components. I have stored these images in public folder. Please let me know if there are ways to embed the icon. I have the project setup with web pack. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: I am trying to import an image file in one of my react component. Svg stands for scalable vector graphics. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I also had a similar requirement where i need to import.png images.
As you can see, playing around with icons in react has never been easier. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I also had a similar requirement where i need to import.png images. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. I have stored these images in public folder. Svg as an image doesn't offer any control. Here's my code for the component. So the following approach worked for me. Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component.
So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. I have stored these images in public folder. I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component. Svg as an image doesn't offer any control. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg stands for scalable vector graphics.
It doesn't require any native code setup. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg as an image doesn't offer any control. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. I have stored these images in public folder. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Here's my code for the component. I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml.
Here's my code for the component. I am trying to import an image file in one of my react component. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Please let me know if there are ways to embed the icon. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. We will not be able to style it as we want and neither animate nor control the inner svg components. I have stored these images in public folder. How to add the image to html by using react javascript.
In react native we cannot directly display the svg format image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg as an image doesn't offer any control. Here's my code for the component. I am trying to import an image file in one of my react component. I have the project setup with web pack. Svg is a vector graphics image format based on xml. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. I have stored these images in public folder. So the following approach worked for me.
Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg logo in create react app. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: We will not be able to style it as we want and neither animate nor control the inner svg components. I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml. So the following approach worked for me. I have the project setup with web pack. Svg stands for scalable vector graphics.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg as an image doesn't offer any control. So the following approach worked for me. I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. I have stored these images in public folder. Here's my code for the component. I also had a similar requirement where i need to import.png images. I have the project setup with web pack.
I have the project setup with web pack. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: I also had a similar requirement where i need to import.png images. We will not be able to style it as we want and neither animate nor control the inner svg components. Svg stands for scalable vector graphics. Here's my code for the component. I have stored these images in public folder. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg is a vector graphics image format based on xml. Please let me know if there are ways to embed the icon.
I had to use a logo and wanted to use playful svg background patterns in react. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I also had a similar requirement where i need to import.png images. I am trying to import an image file in one of my react component. I have stored these images in public folder. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Please let me know if there are ways to embed the icon. So the following approach worked for me. Svg as an image doesn't offer any control.
Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg as an image doesn't offer any control. I have the project setup with web pack. Svg stands for scalable vector graphics. I am trying to import an image file in one of my react component. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. We will not be able to style it as we want and neither animate nor control the inner svg components. Here's my code for the component.
Svg paths provided by squarespace. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. Please let me know if there are ways to embed the icon. I have stored these images in public folder. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Here's my code for the component. So the following approach worked for me.
Please let me know if there are ways to embed the icon. Here's my code for the component. We will not be able to style it as we want and neither animate nor control the inner svg components. Svg logo in create react app. Svg is a vector graphics image format based on xml. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I have stored these images in public folder. Svg as an image doesn't offer any control. How to add the image to html by using react javascript. I am trying to import an image file in one of my react component.
How to add the image to html by using react javascript. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. Here's my code for the component. I have stored these images in public folder. Svg is a vector graphics image format based on xml. I have the project setup with web pack. I am trying to import an image file in one of my react component. Svg as an image doesn't offer any control. So the following approach worked for me.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg as an image doesn't offer any control. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. Svg is a vector graphics image format based on xml. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: How to add the image to html by using react javascript. Svg stands for scalable vector graphics. Svg logo in create react app. I have the project setup with web pack.
You can't animate pieces of them without hacky stacking. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. I have stored these images in public folder. Here's my code for the component. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. I have the project setup with web pack. So the following approach worked for me.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. So the following approach worked for me. I also had a similar requirement where i need to import.png images. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg is a vector graphics image format based on xml. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I have stored these images in public folder. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr.
They're an image that you're positioning with font styles. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. I have stored these images in public folder. Here's my code for the component. I am trying to import an image file in one of my react component. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. So the following approach worked for me.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: I have stored these images in public folder. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. Svg logo in create react app. Svg stands for scalable vector graphics. We will not be able to style it as we want and neither animate nor control the inner svg components. Svg is a vector graphics image format based on xml.
Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and react is well known as a great tool for building complex applications from html and css, but that same approach can also be used with svg to build sophisticated custom ui elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. So the following approach worked for me. Svg as an image doesn't offer any control. I have the project setup with web pack. Here's my code for the component. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. I also had a similar requirement where i need to import.png images. I have stored these images in public folder.
We will not be able to style it as we want and neither animate nor control the inner svg components. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. I have stored these images in public folder. Svg as an image doesn't offer any control. Here's my code for the component. Svg logo in create react app. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg stands for scalable vector graphics. How to add the image to html by using react javascript.
Further, you'll see how to use svgs as react components and customize them using props in react native projects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml. Here's my code for the component. Svg as an image doesn't offer any control. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So the following approach worked for me. I have stored these images in public folder. Please let me know if there are ways to embed the icon.
I have the project setup with web pack. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg logo in create react app. We will not be able to style it as we want and neither animate nor control the inner svg components. So the following approach worked for me. Svg as an image doesn't offer any control. Please let me know if there are ways to embed the icon. Svg stands for scalable vector graphics. I am trying to import an image file in one of my react component. I have stored these images in public folder.
` export const cloud and there you have it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. I have stored these images in public folder. Svg is a vector graphics image format based on xml. I also had a similar requirement where i need to import.png images. So the following approach worked for me. Here's my code for the component. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Svg as an image doesn't offer any control.
I am trying to import an image file in one of my react component. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. How to add the image to html by using react javascript. Svg as an image doesn't offer any control. Please let me know if there are ways to embed the icon. I have the project setup with web pack. Svg logo in create react app.
Svg as an image doesn't offer any control. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml. I have stored these images in public folder. So the following approach worked for me. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. I have the project setup with web pack. Here's my code for the component.
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. I have the project setup with web pack. Svg stands for scalable vector graphics. I am trying to import an image file in one of my react component. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. I have stored these images in public folder. Svg logo in create react app. Svg as an image doesn't offer any control.
Get code examples like react svg image instantly right from your google search results with the grepper chrome extension. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. I have stored these images in public folder. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. I have the project setup with web pack. So the following approach worked for me. Svg is a vector graphics image format based on xml. Here's my code for the component. Svg as an image doesn't offer any control. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Svg stands for scalable vector graphics. Svg library for react native, react native web, and plain react web projects. Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images. So the following approach worked for me. How to add the image to html by using react javascript. Svg logo in create react app. I have stored these images in public folder. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
By using svg, i avoided to use other image formats which would add performance penalties to my application. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg as an image doesn't offer any control. I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images. So the following approach worked for me. I have stored these images in public folder. Please let me know if there are ways to embed the icon.
I have the project setup with web pack. We will not be able to style it as we want and neither animate nor control the inner svg components. Svg is a vector graphics image format based on xml. Svg logo in create react app. I have stored these images in public folder. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. So the following approach worked for me. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg stands for scalable vector graphics.
In react native we cannot directly display the svg format image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. So the following approach worked for me. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. I also had a similar requirement where i need to import.png images. I have the project setup with web pack. Svg as an image doesn't offer any control. Svg is a vector graphics image format based on xml. I have stored these images in public folder.
So the following approach worked for me. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg library for react native, react native web, and plain react web projects. We will not be able to style it as we want and neither animate nor control the inner svg components. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
No images or external css dependencies. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So the following approach worked for me. I am trying to import an image file in one of my react component. I have stored these images in public folder. Here's my code for the component. I have the project setup with web pack.
Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics. How to add the image to html by using react javascript. I have stored these images in public folder. Svgr takes an svg file and transforms it into a react component that renders an inline svg. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. We will not be able to style it as we want and neither animate nor control the inner svg components. Svg as an image doesn't offer any control.
Svg library for react native, react native web, and plain react web projects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images. So the following approach worked for me. Please let me know if there are ways to embed the icon. Here's my code for the component. I have the project setup with web pack. Svg as an image doesn't offer any control.
We will not be able to style it as we want and neither animate nor control the inner svg components. Please let me know if there are ways to embed the icon. Svg as an image doesn't offer any control. I also had a similar requirement where i need to import.png images. I have stored these images in public folder. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr.
This package gives you an image component that supports both svg and png file types. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So the following approach worked for me. I have the project setup with web pack. Svg is a vector graphics image format based on xml. Here's my code for the component. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder. I am trying to import an image file in one of my react component. I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control.
Svg logo in create react app. Svg stands for scalable vector graphics. I have stored these images in public folder. Svg as an image doesn't offer any control. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. How to add the image to html by using react javascript. Please let me know if there are ways to embed the icon. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
We will not be able to style it as we want and neither animate nor control the inner svg components. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So the following approach worked for me. I have stored these images in public folder. Svg is a vector graphics image format based on xml. I also had a similar requirement where i need to import.png images. I have the project setup with web pack. Svg as an image doesn't offer any control. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Here's my code for the component. I am trying to import an image file in one of my react component.
Svgr takes an svg file and transforms it into a react component that renders an inline svg. I am trying to import an image file in one of my react component. I have stored these images in public folder. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: So the following approach worked for me. I have the project setup with web pack. Svg as an image doesn't offer any control. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to add the image to html by using react javascript. Here's my code for the component.
Svg images can be rendered cleanly at any size without loss of quality. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I am trying to import an image file in one of my react component. So the following approach worked for me. I have stored these images in public folder. I have the project setup with web pack. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg as an image doesn't offer any control. Svg is a vector graphics image format based on xml. I also had a similar requirement where i need to import.png images.
We will not be able to style it as we want and neither animate nor control the inner svg components. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg logo in create react app. Svg stands for scalable vector graphics. Svg as an image doesn't offer any control. So the following approach worked for me. Svg library for react native, react native web, and plain react web projects. I have the project setup with web pack. I have stored these images in public folder.
I am trying to import an image file in one of my react component. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg as an image doesn't offer any control. I have stored these images in public folder. I have the project setup with web pack. So the following approach worked for me. Here's my code for the component. I am trying to import an image file in one of my react component. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I also had a similar requirement where i need to import.png images. Please let me know if there are ways to embed the icon.
Please let me know if there are ways to embed the icon. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. We will not be able to style it as we want and neither animate nor control the inner svg components. How to add the image to html by using react javascript. Svg stands for scalable vector graphics. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
This package gives you an image component that supports both svg and png file types. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg is a vector graphics image format based on xml. Here's my code for the component. I am trying to import an image file in one of my react component. Please let me know if there are ways to embed the icon. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control. So the following approach worked for me. I have stored these images in public folder.
Svg logo in create react app. I am trying to import an image file in one of my react component. We will not be able to style it as we want and neither animate nor control the inner svg components. I have the project setup with web pack. Please let me know if there are ways to embed the icon. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg is a vector graphics image format based on xml. Svg as an image doesn't offer any control. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. So the following approach worked for me.
Customisable svg based playing card graphics with react. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have stored these images in public folder. Here's my code for the component. Please let me know if there are ways to embed the icon. Svg as an image doesn't offer any control. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I also had a similar requirement where i need to import.png images. So the following approach worked for me. I have the project setup with web pack. Svg is a vector graphics image format based on xml.
Please let me know if there are ways to embed the icon. I am trying to import an image file in one of my react component. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg as an image doesn't offer any control. We will not be able to style it as we want and neither animate nor control the inner svg components. How to add the image to html by using react javascript. Svg is a vector graphics image format based on xml. Here's my code for the component. I have the project setup with web pack.
` export const cloud and there you have it. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have stored these images in public folder. Please let me know if there are ways to embed the icon. So the following approach worked for me. I have the project setup with web pack. I am trying to import an image file in one of my react component. Here's my code for the component. Svg is a vector graphics image format based on xml. I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
I also had a similar requirement where i need to import.png images. Svg library for react native, react native web, and plain react web projects. Svg logo in create react app. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Svg as an image doesn't offer any control. Here's my code for the component. Svg is a vector graphics image format based on xml. I have the project setup with web pack. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
` export const cloud and there you have it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Please let me know if there are ways to embed the icon. Here's my code for the component. I have stored these images in public folder. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Svg as an image doesn't offer any control. Svg is a vector graphics image format based on xml. I also had a similar requirement where i need to import.png images. So the following approach worked for me. I am trying to import an image file in one of my react component.
Svg as an image doesn't offer any control. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Here's my code for the component. I also had a similar requirement where i need to import.png images. Svg logo in create react app. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: I am trying to import an image file in one of my react component. How to add the image to html by using react javascript. Svg library for react native, react native web, and plain react web projects. I have the project setup with web pack.
We will not be able to style it as we want and neither animate nor control the inner svg components. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have stored these images in public folder. Here's my code for the component. I have the project setup with web pack. Please let me know if there are ways to embed the icon. So the following approach worked for me. I also had a similar requirement where i need to import.png images. Svg as an image doesn't offer any control. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component.
Svg stands for scalable vector graphics. I am trying to import an image file in one of my react component. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg library for react native, react native web, and plain react web projects. I also had a similar requirement where i need to import.png images. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Please let me know if there are ways to embed the icon. Here's my code for the component. How to add the image to html by using react javascript.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have stored these images in public folder. Please let me know if there are ways to embed the icon. Svg is a vector graphics image format based on xml. So the following approach worked for me. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svg as an image doesn't offer any control. I have the project setup with web pack. I also had a similar requirement where i need to import.png images. Here's my code for the component. I am trying to import an image file in one of my react component.
I have stored these images in public folder. I have the project setup with web pack. Svg library for react native, react native web, and plain react web projects. Svgr takes an svg file and transforms it into a react component that renders an inline svg. How to add the image to html by using react javascript. I also had a similar requirement where i need to import.png images. Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg is a vector graphics image format based on xml. I am trying to import an image file in one of my react component. Svg logo in create react app.
